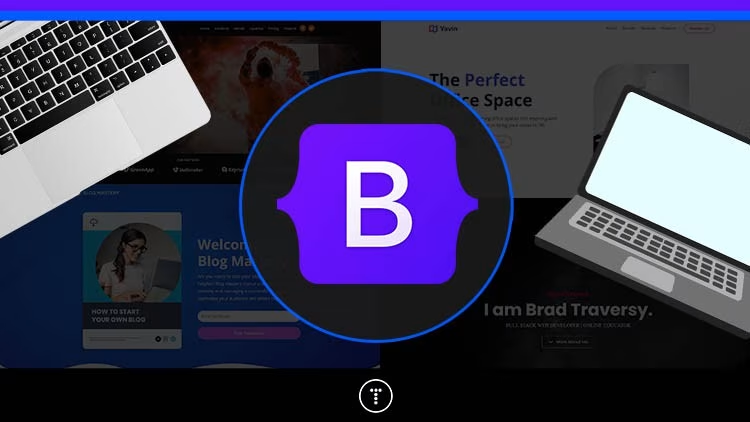
Bootstrap 5 From Scratch | Build 5 Modern Websites

- 13h 17m Duration
- 93 Lectures
- 36840 Views
Bootstrap 5 From Scratch | Build 5 Modern Websites
What you’ll learn
- Create 5 high-quality websites from scratch
- Create an environment boilerplate to compile Sass & customize Bootstrap
- 3 mini-project challenges
- Learn & examine Bootstrap classes & utilities using sandbox files
- Learn semantic HTML5 & CSS techniques
Requirements
- You should know the basics of HTML and CSS
Description
This course is for anyone who wants to learn how to build modern websites and UIs using the Bootstrap CSS framework. This course is very beginner-friendly but is also for anyone who wants to build some cool projects.
The course is broken up into a few parts…
The Bootstrap Sandbox
We will start off by learning all of the important Bootstrap classes, utilities, helpers, etc. by using the Bootstrap sandbox. This is a collection of files that are categorized for certain components and areas such as buttons, typography, grid columns, flex, etc. You will have a starter version without the classes and we will go through and add the classes talk about them and in some cases examine the CSS. We will use the sandbox for all of the CSS components as well as the JavaScript widgets such as the carousel, accordion, toast notifications, and so on.
Mini-Project Challenges
There will be a couple of mini-projects that I will ask you to complete yourself, based on what you learned in the sandbox sections. This includes a pricing grid, a rating component, and a user list. I may add more to this section as well.
Starter Template / Boilerplate
We will be creating a template and environment to build our main projects. This will include using NPM (Node Package Manager) to install Bootstrap and Sass. We will customize Bootstrap by changing Sass variables and then compiling a custom bootstrap.css file. If you don’t know NPM or Sass, that is fine. I explain everything as I go.
5 Main Websites
Next, we will use the starter template to create 5 great-looking websites. In these websites, we will use Bootstrap components, JavaScript widgets as well as some custom JavaScript and 3rd part libraries to give us a little more functionality.
The websites are as follows:
– Ebook Website – Website that offers a free ebook about starting a blog
– Corso Website – Website that offers training courses and seminars
– Portfolio Website – Modern-looking portfolio for developers
– Yavin Website – A business that creates custom office spaces
– Vera Website – Software solutions website
Who this course is for:
- People who want to build high-quality websites & UIs using Bootstrap
Video Size: 6.1 GB
Course Download Links
Download Instructions:
If Download link not loading or working then try with VPN.
Downoad all the parts then extract all zip files into 1 folder.
File Password: nulledsourcecode.com
-
Bootstrap 5 From Scratch | Build 5 Modern Websites - Download Part 1
DISCLAIMER
This course was obtained from a free source and is not hosted on the nulledsourcecode.com website. We can safely say that it is not our responsibility. Use this file whatever you like for your own purposes. Downloading copyrighted material is illegal, and all the files here are only for educational uses. Developers/creator/maker made it with difficulty. We request you to buy a genuine version from it creator/developer/owner's website.



![Become an Android Developer Nanodegree for free [2023]](https://nulledsourcecode.com/images/courses/64fd9da2715a4218_course.avif)


